





Project information
- Category: Educational Software
- Client: Lakeshore
- Project date: 10 October, 2012
- Project URL: Lakeshore WebSite
Game Design
The Problem: Converting Analog Games to Digital
Lakeshore Learning was founded long before computers became mainstream. They had a large array of beloved educational games and wanted to update their offerings to include digital versions of their games.
My Role: Multifaceted Team Member
I was originally hired to rig up the flash games. However, as the project continued, I transitioned to other departments including Illustration, Animation and Ux Design.
The Obstacle: Balancing Entertainment and Education
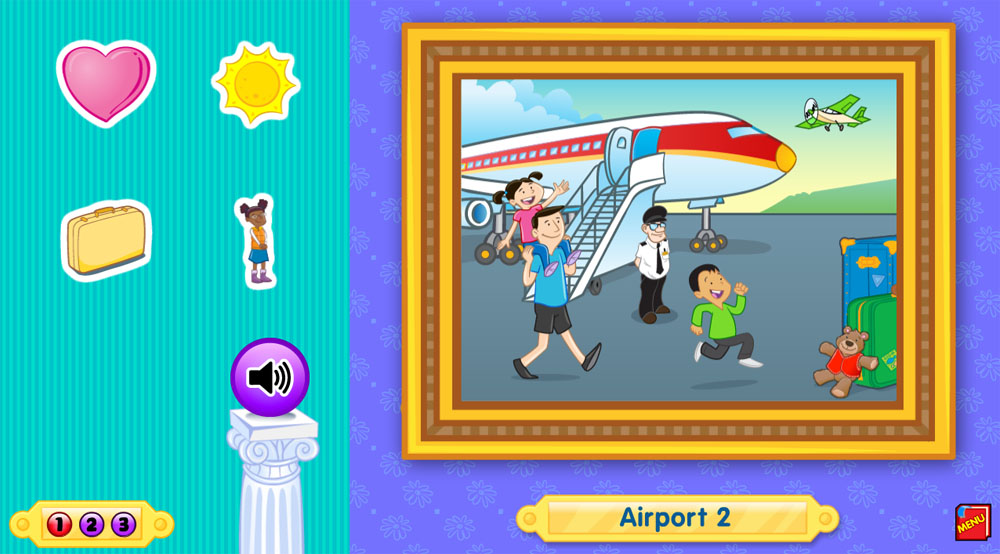
Digital games can have lots of bells and whistles… but should they? We had to balance between including fun sounds and animations that would keep the kids engaged, while keeping the games’ original educational purpose intact. For example, our design had a fun animation if the child made a mistake. The kids purposely made mistakes to trigger the animation. We had to redesign this segment so the balance between fun and learning was more equal.
The Approach: Teacher-Led Designs
The approach was simple: take successful traditional games and convert them to a digital format. The Project Managers were retired teachers, and they used their classroom experience to help us create successful designs. Lakeshore Learning’s products have a long history, so we started with their most popular products. We digitized these first to take advantage of teachers who had the analog games and wanted to buy the digital versions.
The Framework: Plug and Play
We deconstructed the game into each component. We made sure each one was correctly labeled and sized, and then documented how all the components would be connected. Our offshore team coded the games according to our instructions. We would receive the coded games and begin our QA process. We made the necessary adjustments and sent the files back to our offshore developers to revise the code.